In questa lezione vediamo come funziona Il display di un dispositivo iOS.
Questa lezione è doverosa in quando oggi a differenza dei primi dispositivi dove la grandezza dei display era invariata siamo arrivati ad avere grandezze e risoluzioni differenti anche nel mondo Apple.
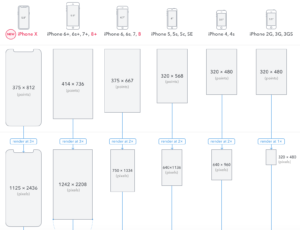
Come mostra l’immagine abbiamo diverse grandezze e risoluzioni, questo diversificarsi crea a chi deve creare applicazioni un lavoro di ottimizzazione, tempo e diciamo rotto di scatole perché c’è la necessità creare una interfaccia grafica visibile in modo corretta su tutti i dispositivi.
Per fortuna Xcode ci mette a disposizioni diversi strumenti che facilitano questo compito ma verranno trattati in modo specifico nelle prossime lezioni.
Innanzitutto cos’è uno schermo o display?
Il display è l’area di visualizzazione e interazione del dispositivo Apple con l’utente finale.
É l’oggetto con cui si interagisce di più. Dato che è proprio lui, quello che ci permette di apprezzare la bellezza di un’immagine, un’applicazione o video.
le applicazioni che svilupperai verranno visualizzate dall’utente grazie al display. Quindi sapere come funziona è di vitale importanza per lo sviluppo di qualsiasi progetto.
Infatti una delle cose che imparerai a fare da qui alle prossime lezioni, sarà quella di adattare il layout (la grafica) della applicazione ai display dei device Apple.
Quando disegni un rettangolo su un foglio di carta puoi misurare le sue dimensioni con un righello. Il sistema di misurazione matematico, o comunque quello adottato in Italia, ti impone di utilizzare il sistema metrico quando ci si trova a misurare una figura su un foglio di carta.
Nei dispositivi elettronici, per misurare le dimensioni di un display, non si utilizza il sistema metrico. Quindi non leggerai mai che il display misura 4 centimetri perché quel tipo di misurazione non ha molto senso nell’ambito dell’informatica.
Un display è un’area rettangolare simile ad un piano cartesiano.
Il punto di congiunzione dei due assi prende il nome di origine o centro del piano. L’asse verticale si chiama asse delle ordinate mentre l’asse orizzontale prende il nome di asse delle ascisse.
In un dispositivo l’origine come si vede dalla figura coincide con l’angolo superiore sinistro del display. I singoli punti sono dati dalla coppia di dati x e y.
Ora fatta questa piccola premessa senza dilungarmi troppo devi sapere che per ogni elemento grafico che inserisci hai una posizione x e y in più la dimensione dell’elemento grafico è data da una larghezza(width) e una altezza(heigth).
Ora tornando al discorso fatta all’inizio della lezione ovvero che attualmente abbiamo dispositivi con grandezza diversa e risoluzione diversa dobbiamo gestire gli elementi in modo da renderli visibili in modo corretto su tutti.
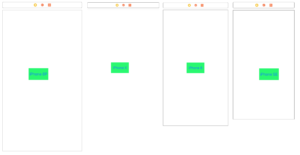
Facciamo esempio per capire quale sia il problema
Nella immagine puoi vedere l’inserimento di un bottone che io ho inserito al centro utilizzando una skin di lavoro dell’iPhone 8 infatti in esso risulta al centro del display mentre se visualizzato su iPhone X, 8 plus e SE il bottone risulta in posizioni diversa.
Il motivo come detto è perché ogni dispositivo ha una sua dimensione e risoluzione quindi il centro del iPhone 8 non è uguale al centro degli altri dispositivi.
Nelle prossime lezioni vedrai come risolvere il problema utilizzando gli strumenti di Xcode per gestire la grandezza e il posizionamento degli elementi non in modo assoluto ma in modo relativo cioè che si adattino in automatico a secondo delle dimensioni e della risoluzione del display.
Per qualunque dubbio o domanda scrivi un commento in questa lezione.