In questo tutorial vedrai come creare una TabBar e adattarla sia al look degli iPhone diciamo normali sia al nuovo look di iPhone X.
A differenza degli altri iPhone, la versione X presenta il cosiddetto “notch” ovvero quella mezza luna dove sono presenti i sensori e che abbiamo trattato nel Tutorial Creare NavigationBar per iPhone X.
In questo Tutorial invece vedrai come adattare una TabBar nella parte inferiore dello schermo in quanto la versione X non presenta più il tasto fisico sostituito invece da una barra virtuale orizzontale inserita direttamente nel Display, quindi come per il Notch devi tenere conto di alcuni accorgimenti per visualizzare correttamente la TabBar sia nella versione X che nelle altre versioni.
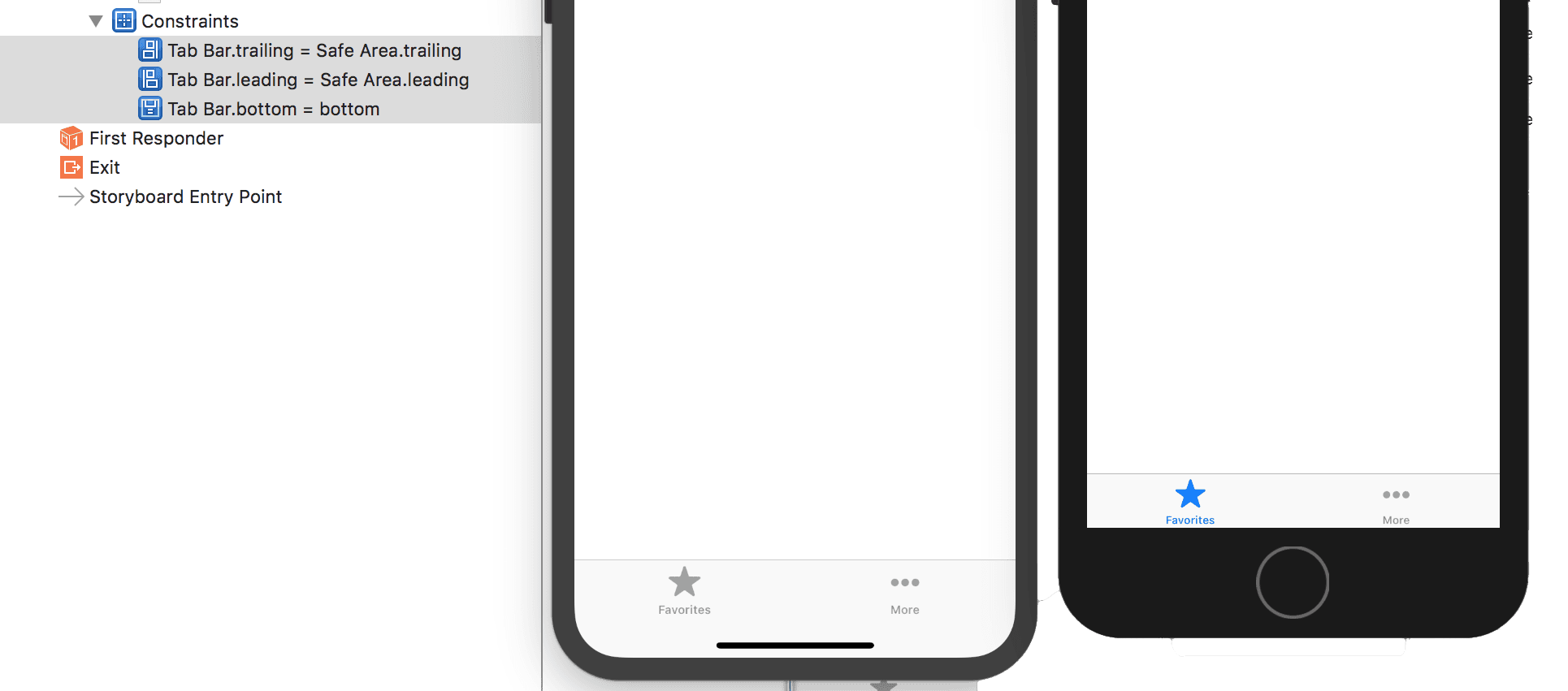
Se inserisci una TabBar nel template e lanci l’emulatore avrai questo risultato.
Come da immagine, quando inserisci una TabBar nella parte inferiore della View in corrispondenza della bottom della Safe Area, Xcode in automatico nella versione X omogenea il tutto con il colore della TabBar mentre nelle altre versione lascia un spazio bianco che però è possibile eliminare tramite i vincoli.
Quindi trascina la TabBar dalla libreria e posizionala al margine basso della safe area, selezionala e vincola la TabBar ai margini destro, sinistro e basso sempre della safe area.
Fatto questo però noterai che nella iPhone X ora la parte bassa sarà bianca mentre nelle altre versioni sarà visualizzata correttamente.
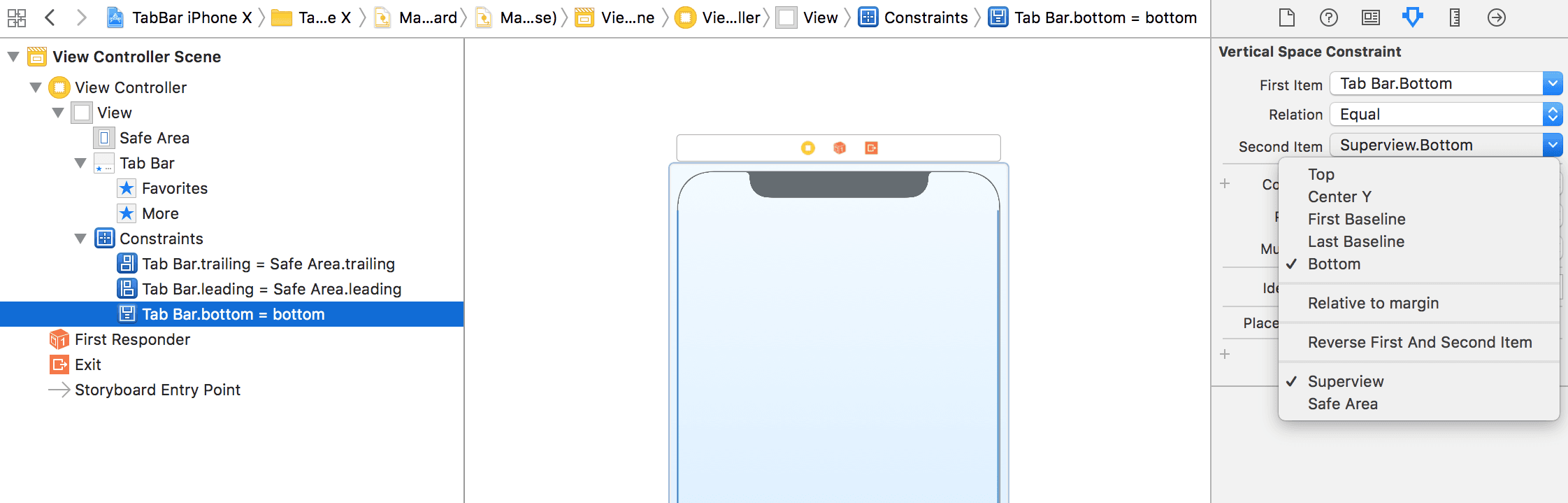
Per rendere visibile correttamente in entrambi i casi la TabBar cambia il vincolo basso della TabBar da Safe Area in SuperView.
Potevi evitare il primo passaggio ma ho voluto specificarlo in modo dettagliato in modo da focalizzare il problema.
Per modificare un vincolo basta che lo selezioni e nella Utility Area ti verrà visualizzato la scheda nel vincolo dove potrai modificarlo i valori.
 Per qualunque dubbio o domanda scrivi un commento in questa lezione.
Per qualunque dubbio o domanda scrivi un commento in questa lezione.
Materiale Progetto