In questo tutorial vedrai come creare una NavigationBar e adattarla sia al look degli iPhone diciamo normali sia al nuovo look di iPhone X.
A differenza degli altri iPhone, la versione X presenta il cosiddetto “notch” ovvero quella mezza luna dove sono presenti i sensori e che tanto hanno fatto discutere al momento della sua presentazione.
In questo Tutorial vedrai uno dei tanti metodi su come ovviare al problema dello spazio che rimane bianco ai lati del Notch.
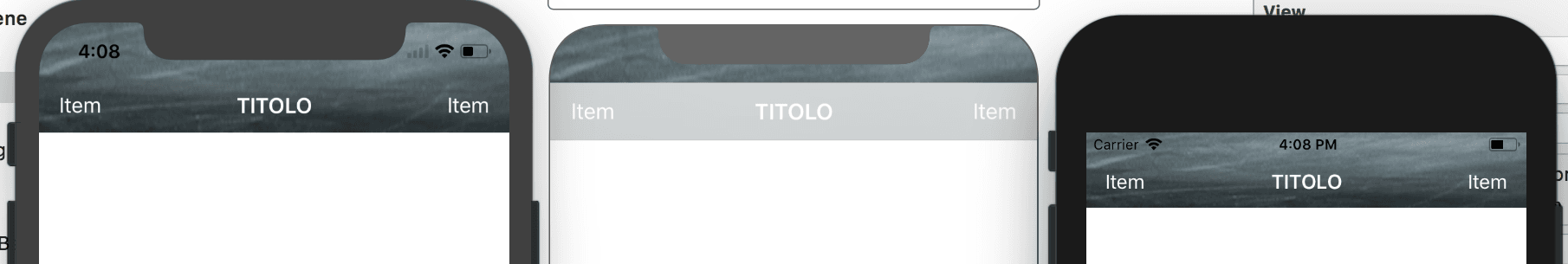
Se inserisci una NavigationBar nel template e lanci l’emulatore avrai questo risultato.
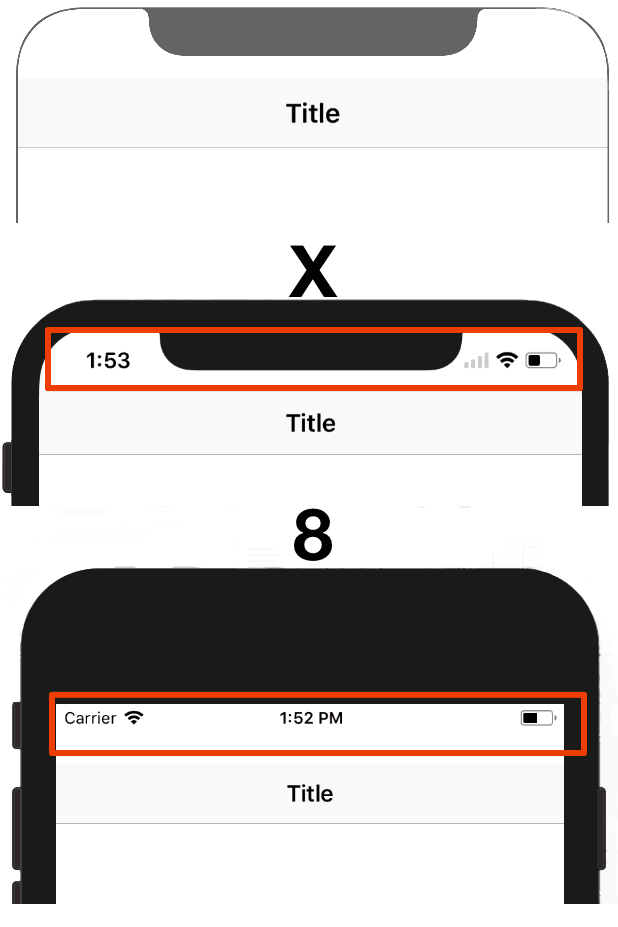
 Come da immagine per evitare che la NavBar vada sotto il notch nella parte superiore o sotto la barra inferiore che sostituisce il pulsante fisico, apple ha aggiunto in xcode la cosiddetta “safe area” ovvero la porzione della view dove inserire gli elementi grafici.
Come da immagine per evitare che la NavBar vada sotto il notch nella parte superiore o sotto la barra inferiore che sostituisce il pulsante fisico, apple ha aggiunto in xcode la cosiddetta “safe area” ovvero la porzione della view dove inserire gli elementi grafici.
Questo comporta la visualizzazione bianca hai lati del notch e lo spostamento più in basso negli altri iPhone.
Ora, vediamo come rendere più gradevole la visualizzazione tramite inserimento di un colore omogeneo alla navBar o l’inserimento di un sfondo come in questo esempio.
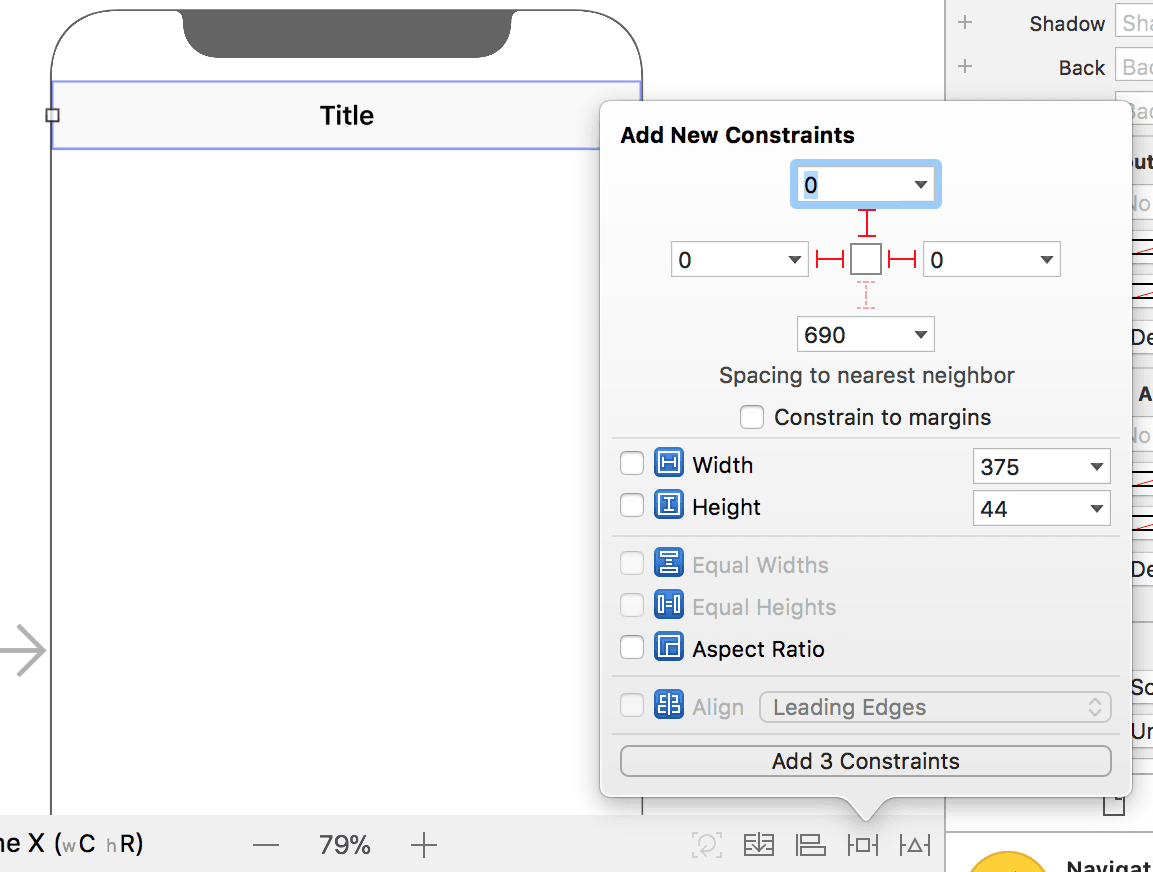
Quindi trascina la navBar dalla libreria e posizionala al margine alto della safe area, selezionala e vincola la navBar ai margini destro, sinistro e alto sempre della safe area. Verifica che tutto sia corretto.
Verifica che tutto sia corretto.
 Ora, la navBar in entrambi i casi è posizionata in alto. Se Vuoi puoi lasciarla anche così non c’è nessun problema ma se vuoi rendere come detto anche prima più omogenea sia i lati del notch che la status bar puoi inserire una immagine di sfondo.
Ora, la navBar in entrambi i casi è posizionata in alto. Se Vuoi puoi lasciarla anche così non c’è nessun problema ma se vuoi rendere come detto anche prima più omogenea sia i lati del notch che la status bar puoi inserire una immagine di sfondo.
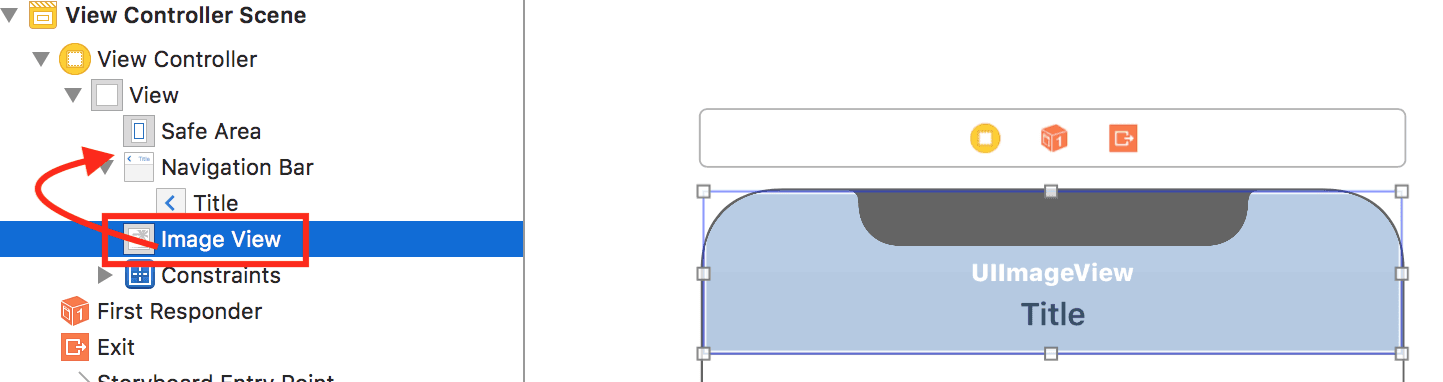
Trascina una imageView, posizionala in modo da coprire tutto lo schermo in alto fino al margine inferiore della navBar.
 Successivamente sposta la priorità della imageView sopra alla navBar.
Successivamente sposta la priorità della imageView sopra alla navBar.
 In questo modo la imageView sarà inserita sotto la navBar.
In questo modo la imageView sarà inserita sotto la navBar.
Ora vincola l’imageView a destra, sinistra e sopra non con la safe area ma con la view e successivamente la parte inferiore con il bottom della navBar.
Importa ora una immagine che vuoi utilizzare come sfondo e assegnala alla imageView.
 ora le parti bianche sono coperte dalla imageView.
ora le parti bianche sono coperte dalla imageView.

Ora puoi rendere trasparente la la NavBar tramite codice per rendere il tutto più bello :-).
Crea un collegamento della navBar nel codice e nel metodo viewDidLoad assegna queste proprietà alla navBar. Nell’esempio ho chiamo la navBar “barra”.
import UIKit
class ViewController: UIViewController {
// Assegno collegamento alla navBar
@IBOutlet weak var barra: UINavigationBar!
override func viewDidLoad() {
super.viewDidLoad()
// Assegno proprità alla navBar
self.barra.setBackgroundImage(UIImage(), for: .default)
self.barra.shadowImage = UIImage()
self.barra.isTranslucent = true
}
}
Ecco il risultato finale.
Se non vuoi Utilizzare una immagine ma un colore di sfondo come quello che assegni alla navBar puoi effettuare la stessa operazione ma invece di inserire un imageView inserisci una View e gli assegni come colore di sfondo lo stesso assegnato alla navBar o rendi la NavBar trasparente come fatto in questo Tutorial e lasci sola il colore della View.
Per qualunque dubbio o domanda scrivi un commento in questa lezione.
Materiale Progetto