Creare Effetto Gradient
In questo Tutorial vedremo come applicare un effetto gradient ad un elemento.
Nell’esempio utilizzeremo la classe “Cagradientlayer” e creeremo un effetto sfumato su una subView, bottone e sullo sfondo della view principale.
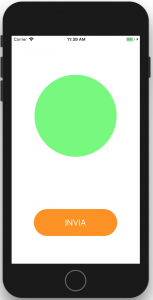
 Creiamo un nuovo progetto e all’interno della scena importiamo dalla libreria un bottone e una view configurandoli graficamente come da figura.
Creiamo un nuovo progetto e all’interno della scena importiamo dalla libreria un bottone e una view configurandoli graficamente come da figura.
Creiamo successivamente i riferimenti di tipo “@IBOutlet” all’interno del file viewController.swift collegato alla scena.
Richiamiamo i due elementi all’interno del metodo viewDidLoad e applichiamo il codice per creare un effetto stondato ai bordi della view e del bottone.
import UIKit
class ViewController: UIViewController {
// Riferimenti
@IBOutlet weak var miaSubView: UIView!
@IBOutlet weak var mioBottone: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Creo Bordi Alla SubView e al Bottone
mioBottone.layer.cornerRadius = mioBottone.frame.size.height / 2
mioBottone.layer.masksToBounds = true
miaSubView.layer.cornerRadius = miaSubView.frame.size.height / 2
miaSubView.layer.masksToBounds = true
}
}
Ora creiamo all’interno del progetto un nuovo file di tipo .swift chiamandolo “effettoSfondo” e spostiamoci al suo intero.
In questo file per creeremo un extension della classe “UIView” e al suo interno inseriremo il metodo per la creazione dell’effetto.
import Foundation
import UIKit
extension UIView {
func insEffettoGradient(primoColore: UIColor, secondoColore: UIColor, terzoColore: UIColor?){
let gradientLayer = CAGradientLayer()
gradientLayer.frame = bounds
if terzoColore == nil{
gradientLayer.colors = [primoColore.cgColor, secondoColore.cgColor]
gradientLayer.locations = [0.0, 1.0]
}
else{
gradientLayer.colors = [primoColore.cgColor, secondoColore.cgColor, terzoColore!.cgColor]
gradientLayer.locations = [0.0, 0.5, 1.0]
}
// Verticale
// gradientLayer.startPoint = CGPoint(x: 1.0, y: 0.0)
gradientLayer.startPoint = CGPoint(x: 0.0, y: 0.0)
gradientLayer.endPoint = CGPoint(x: 1.0, y: 1.0)
layer.insertSublayer(gradientLayer, at: 0)
}
}
Nel codice sopra abbiamo importato la libreria UIKit, creato una extension della classe UIView e al suo interno abbiamo creato il metodo personalizzato chiamandolo “insEffettoGradient“.
In entrata abbiamo inserito tre parametri di tipo “UIColor” di cui l’ultimo opzionale e chiamandoli rispettivamente primoColore, secondoColore e terzoColore.
All’interno del metodo abbiamo creato una costate di tipo “CAGradientLayer” chiamandola gradientLayer e successivamente abbiamo configurato i diversi parametri per ottenere l’effetto.
.frame = bounds, controlliamo se i terzoColore ha un valore o è nil, se nil imposto gradientLayer.colors = [primoColore.cgColor, secondoColore.cgColor] e gradientLayer.locations = [0.0, 1.0] altrimenti gradientLayer.colors = [primoColore.cgColor, secondoColore.cgColor, terzoColore!.cgColor] e gradientLayer.locations = [0.0, 0.5, 1.0].
In pratica facendo questo controllo in base alla valore del terzo parametro l’effetto sarà fatto tra 2 o 3 colori.
Fatto questo impostiamo i parametri di inizio e di fine effetto tramite .startPoint e .endPoint e infine abbiamo aggiunto un la costante gradientLayer come parametro di un sublayer.
Ovviamente, giocando con i valori dei parametri, possiamo modificare il comportamento dell’effetto sia in termini di quantità di colori sia dei punti di inizio e fine.
Infine, spostandoci nuovamente del file viewController.swif abbiamo assegnato al bottone, subView e sfondo l’effetto tramite l’assegnazione del metodo creato come riportato nel codice seguente
import UIKit
class ViewController: UIViewController {
// Riferimenti
@IBOutlet weak var miaSubView: UIView!
@IBOutlet weak var mioBottone: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Creo Bordi Alla SubView e al Bottone
mioBottone.layer.cornerRadius = mioBottone.frame.size.height / 2
mioBottone.layer.masksToBounds = true
miaSubView.layer.cornerRadius = miaSubView.frame.size.height / 2
miaSubView.layer.masksToBounds = true
// Richiamo metodo per creare effetto Gradient
miaSubView.insEffettoGradient(primoColore: #colorLiteral(red: 0.5725490451, green: 0, blue: 0.2313725501, alpha: 1), secondoColore: #colorLiteral(red: 0.9607843161, green: 0.7058823705, blue: 0.200000003, alpha: 1), terzoColore: nil)
mioBottone.insEffettoGradient(primoColore: #colorLiteral(red: 0.9764705896, green: 0.850980401, blue: 0.5490196347, alpha: 1), secondoColore: #colorLiteral(red: 0.9529411793, green: 0.6862745285, blue: 0.1333333403, alpha: 1), terzoColore: nil)
view.insEffettoGradient(primoColore: #colorLiteral(red: 0, green: 0, blue: 0, alpha: 1), secondoColore: #colorLiteral(red: 0.1764705926, green: 0.4980392158, blue: 0.7568627596, alpha: 1), terzoColore: Colori.verde)
}
}
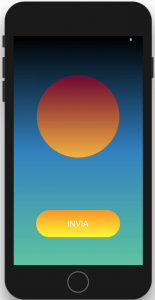
Risultato Finale
Per qualunque dubbio o domanda scrivete un commento in questa lezione.
Materiale Progetto